In ihrem Buch „CSS Secrets“ versammelte die international bekannte CSS-Spezialistin Lea Verou 47 Techniken, wie sich mit elegantem, klarem CSS-Code typische Webdesign-Probleme lösen lassen. Drei dieser Code-Schnipsel veröffentlichen wir im oreillyblog. Auf Silbentrennung und Checkbox-Design folgt “Spaltenbreite in Tabellen zähmen”.

Das Problem
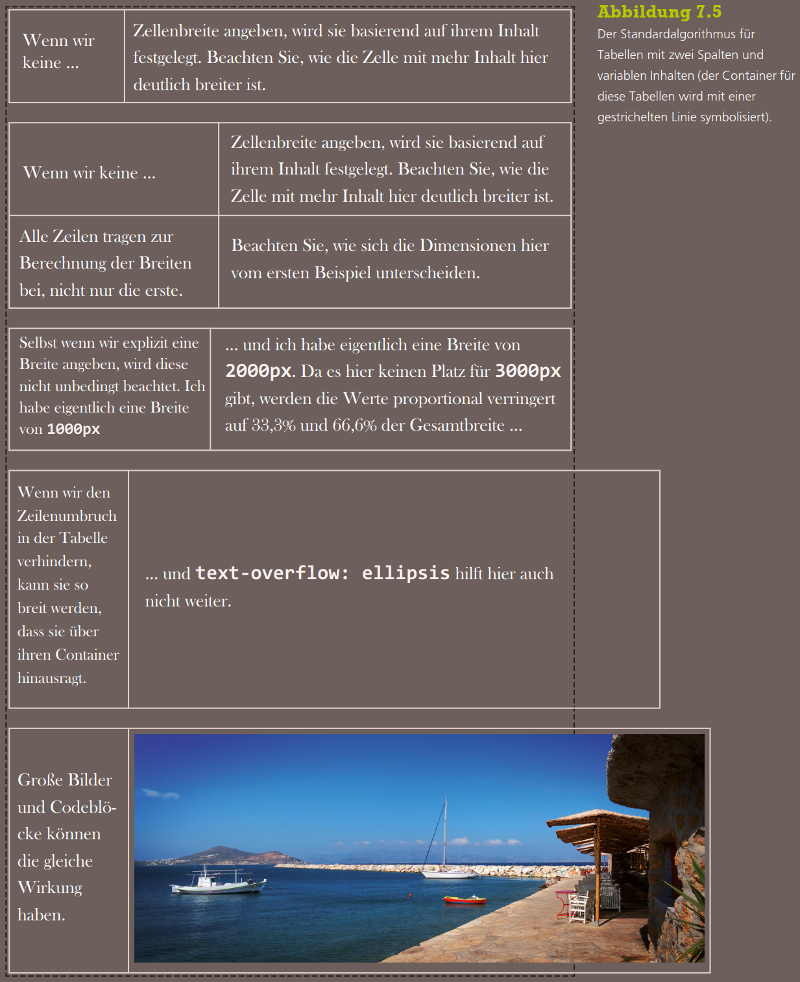
Auch wenn wir schon vor langer Zeit aufgehört haben, Tabellen für das Layout zu benutzen, haben sie auch auf modernen Websites noch ihre Berechtigung. Tabellen werden benutzt, um tabellarische Daten (Statistiken, E-Mails, Listen von Dingen mit vielen Metadaten und vieles andere) darzustellen. Außerdem können wir andere Elemente dazu bringen, sich wie Tabellenelemente zu verhalten, indem wir die tabellenspezifischen Schlüsselwörter für die Eigenschaft display verwenden. Obwohl ihre Benutzung gelegentlich sehr bequem zu sein scheint, ist das Layout von Tabellen bei dynamischen Inhalten nur schwer vorherzusagen. Der Grund ist, dass die Spaltenbreite dem vorhandenen Inhalt angepasst wird, wobei selbst explizite width-Angaben eher als eine Art Empfehlung interpretiert werden, wie in Abbildung 7.5 zu sehen ist.

Aus diesem Grund benutzen wir oft andere Elemente für tabellarische Daten, oder wir finden uns damit ab, nicht alles vorhersagen zu können. Gibt es denn keine Möglichkeit, Tabellen Manieren beizubringen?
Die Lösung
Die Lösung kommt in Form der wenig bekannten CSS 2.1-Eigenschaft table-layout. Ihr Standardwert ist auto, wodurch der sogenannte automatische Tabellenlayout-Algorithmus, mit den bekannten, in Abbildung 7.5 gezeigten Ergebnissen, aktiviert wird.
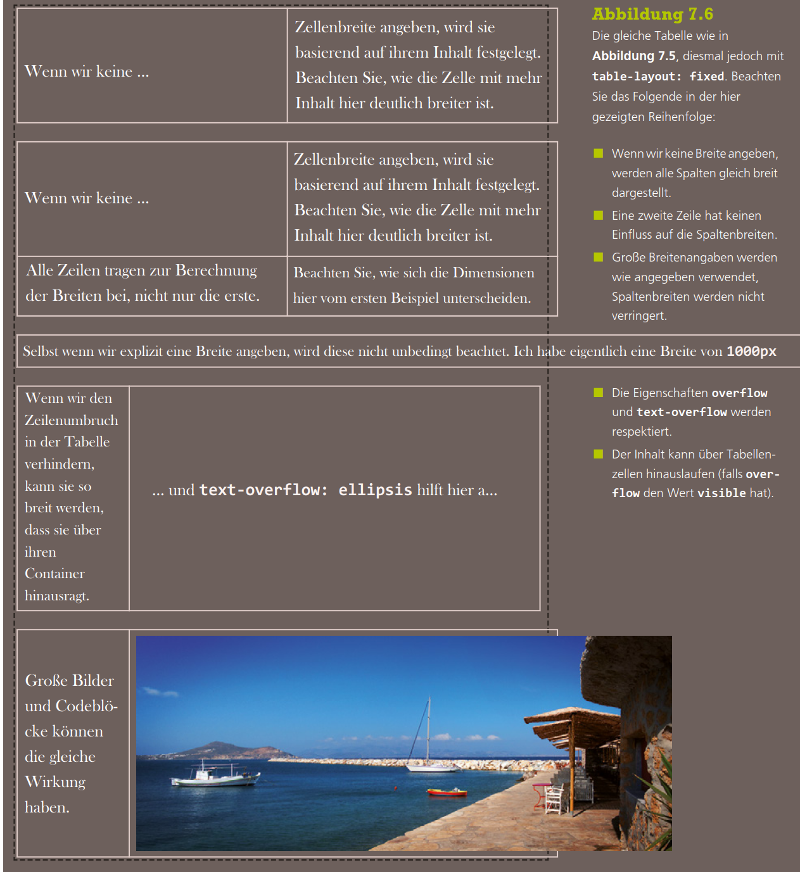
Es gibt aber noch einen zweiten Wert namens fixed, der für ein wesentlich besser vorhersagbares Verhalten sorgt. Dadurch hat der Autor (das sind Sie!) etwas mehr zu tun (und die Rendering Engine etwas weniger). Stildefinitionen werden respektiert und nicht nur als Hinweis verstanden. Das Überlaufverhalten (overflow) entspricht dem aller anderen Elemente (inklusive text-overflow), und die Tabelleninhalte beeinflussen ausschließlich die Höhe einer Zeile und nichts anderes.
Neben der besseren Vorhersagbarkeit und größeren Bequemlichkeit ist der feste Tabellenlayout-Algorithmus auch noch deutlich schneller. Da die Tabelleninhalte keine Auswirkungen mehr auf die Zellenbreiten haben, müssen sie beim Laden der Seite nicht ständig neu berechnet und dargestellt werden. Wir alle kennen das unruhige Bild einer Tabelle, die ihre Spaltenbreiten beim Herunterladen der Seite ständig verändert. Mit festen Tabellenlayouts passiert das nie.
Um den festen Algorithmus benutzen zu können, müssen wir die Eigenschaft auf <table>-Elemente und Elemente mit display: table anwenden. Beachten Sie, dass für diese Tabellen eine Breite angeben werden muss (selbst wenn der Wert 100% lautet), damit die Magie sich entfalten kann. Damit text-overflow: ellipsis funktioniert, müssen wir der Spalte außerdem eine Breite geben. Und das ist auch schon alles! Das Ergebnis sehen Sie in Abbildung 7.6.
table { table-layout: fixed; width: 100%; }
PLAY! play.csssecrets.io/table-column-widths

Wir ziehen den Hut vor Chris Coyier, der diese Technik zuerst vorgestellt hat.

Mehr zu Lea Verous Buch findet Ihr auch hier im oreillyblog.