In ihrem Buch „CSS Secrets“ versammelte die international bekannte CSS-Spezialistin Lea Verou 47 Techniken, wie sich mit elegantem, klarem CSS-Code typische Webdesign-Probleme lösen lassen. Drei dieser Code-Schnipsel veröffentlichen wir nun im oreillyblog. Wir beginnen mit CSS Secret Nr. 20 aus dem Kapitel “Typografie”: Silbentrennung.

Das Problem
Designer lieben Blocksatz. Wenn Sie sich ein beliebiges, gut designtes Magazin oder Buch ansehen, ist er ständig zu sehen. Im Web wird der Blocksatz dagegen eher selten verwendet und von geschickten Designern eher noch weniger. Warum ist das so, obwohl wir doch schon seit CSS 1 text-align: justify; definieren können?
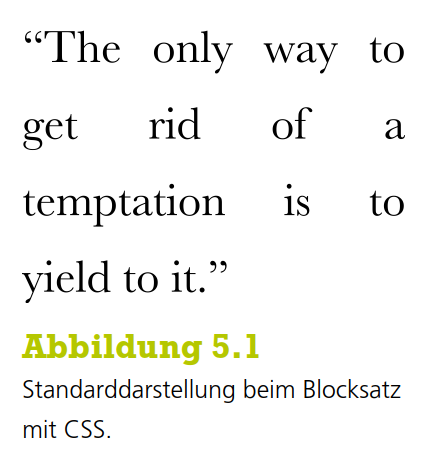
Der Grund wir klar, wenn Sie sich die folgende Abbildung ansehen.

Typografen sprechen hier von einem “Gießbach” aus Leerraum, der entsteht, wenn die Wortabstände angepasst werden müssen, um den Blocksatz zu erzeugen. Das sieht nicht nur unschön aus, es behindert auch die Lesbarkeit. Im Druck geht der Blocksatz Hand in Hand mit der Silbentrennung. Durch das Fortführen eines Worts auf der folgenden Zeile muss deutlich weniger Leerraum eingefügt werden, wodurch der Text wesentlich natürlicher wirkt.
Lösungen für die Silbentrennung im Web gibt es einige. Allerdings waren die Lösungen bis vor Kurzem meist noch schlimmer als das Problem. Üblicherweise wurde hierfür serverseitiger Code, JavaScript, Onlinegeneratoren oder sogar die eigenen Hände und sehr viel Geduld eingesetzt, um zwischen den Silben sogenannte “weiche Trennzeichen” (soft hyphens, ­) einzusetzen. Diese zeigten dem Browser, an welchen Stellen ein Wort bei Bedarf umbrochen werden konnte. In den meisten Fällen war das Ergebnis den Aufwand aber nicht wert, und der Designer entschied sich doch für eine andere Art der Textausrichtung.
Die Lösung
Im Modul CSS Text Level 3 wurde die neue Eigenschaft hyphens eingeführt. Sie übernimmt einen der drei Werte none, manual, oder auto. Startwert ist manual, was dem üblichen Verhalten entspricht: Wir können jederzeit weiche Trennzeichen verwenden, um die Trennungen selbst durchzuführen. Die Deklaration hyphens: none; würde dieses Verhalten offensichtlich unterbinden. So richtig spannend wird es aber mit der folgenden Zeile CSS-Code:
hyphens: auto;
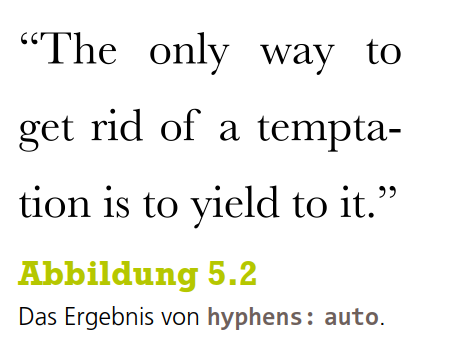
Und das ist auch schon alles. Das Ergebnis sehen Sie in dieser Abbildung:

Damit das funktioniert, müssen Sie natürlich über das HTML-Attribut lang eine Sprache angeben. Das sollten Sie aber sowieso immer tun.
Benötigen Sie eine feinere Kontrolle über die Silbentrennung (beispielsweise in einem kurzen Introtext), können Sie zusätzlich ein paar weiche Trennzeichen (­) einfügen, um dem Browser bei der Darstellung zu helfen. Für hyphens haben die manuell eingefügten Silbentrennzeichen Vorrrang. Erst danach wird ermittelt, wo die Wörter sonst noch umbrochen werden können.
Die CSS-Silbentrennung lässt sich problemlos auch mit Browsern nutzen, die hyphens nicht unterstützen (Graceful Degradation). In diesem Fall sieht der Blocksatz aus wie in der ersten Abbildung (5.1). Das ist zwar nicht gerade schön und auch nicht besonders gut zu lesen, aber weiterhin vollkommen zugänglich.
Links:
- PLAY! play.csssecrets.io/hyphenation
- Verwandte Spezifikationen: CSS Text, CSS Text Level 4
Zukunft
Worttrennung steuern
Wenn Sie eher einen Design-orientierten Hintergrund haben, rollen sich Ihnen vermutlich die Fußnägel bei dem Gedanken auf, die Worttrennung nur ein- und ausschalten zu können, ohne die Umbrüche genauer zu steuern. In Zukunft soll das aber besser werden. In CSS Text Level 4 ist geplant, die Worttrennung deutlich feiner steuern zu können. Hierfür soll es eine Reihe neuer Eigenschaften geben wie z. B.:
- hyphenate-limit-lines
- hyphenate-limit-chars
- hyphenate-limit-zone
- hyphenate-limit-last
- hyphenate-character
Wie funktioniert der automatische Zeilenumbruch?
Wie viele Dinge in der Informatik scheint die Umsetzung von Zeilenumbrüchen einfach und leicht zu sein. In der Wirklichkeit ist es aber keins von beiden. Es gibt viele Algorithmen, um das Ziel zu erreichen. Am beliebtesten sind hierbei der Greedy-Algorithmus und der Knuth-Plass-Algorithmus. Der Greedy-Algorithmus analysiert den Text zeilenweise und versucht dann, möglichst viele Wörter (oder Silben, wenn die Silbentrennung verwendet wird) darauf unterzubringen. Passt ein Wort oder eine Silbe nicht mehr hinein, geht es mit der nächsten Zeile weiter.
Der Knuth-Plass-Algorithmus ist nach den Ingenieuren benannt, die ihn entwickelt haben, und ist wesentlich anspruchsvoller. Hierbei wird der gesamte Text betrachtet. Die Ergebnisse sehen dadurch wesentlich schöner aus, sind aber auch wesentlich langsamer zu berechnen.
Die meisten Desktop-Programme verwenden den Knuth-Plass-Algorithmus, während in Browsern auch heute noch aus Performance-Gründen eher der Greedy-Algorithmus benutzt wird. Die erzeugten Umbrüche sehen dadurch nicht ganz so gut aus.
Im nächsten Auszug aus “CSS Secrets” beschäftigen wir uns mit eigenen Designs für Checkboxen. Mehr zu Lea Verous Buch findet Ihr auch hier im oreillyblog.